天津UI设计培训,UI设计的7个小交互
天津诚筑说
发表于:2017-08-12 17:06:24说UI设计火不火,其实也不太好判断,说UI设计挣不挣钱,那就看实例,看你听过的,见过的,之前在知乎上刷到一个问题,一毕业就月入过万是怎么一种体验,点赞多的他是UI设计师。而如何在UI设计行业中更上一层楼呢,那么就是做交互。诚筑说UI设计培训,的AE交互课程也不是白存在的。
言归正传,众所周知,我们总是依据封面来判断书的好坏,聪明的设计师会创造实用有吸引力的界面。潜在用户可能会被吸引,那么接下来的重点就是如何增加用户粘度,要试着回答这个问题,所有一切都指向人本设计(也就是用户体验,以人为本)其中用户是主要的考量。当你的界面应当成为用户好朋友,一定会增加用户粘度了。(这是一个产品应该考虑的问题,然而诚筑说UI学习的同学同样也要学习)
这就是微交互的作用。的说,这主要是界面附带的交互动画,使它更具表现力。
的动画能够:
· 表达状态并提供反馈
· 提升直接的操纵感
· 将操作结果可视化
接下来就是真正用到技术的7个微交互了
1. 显示系统状态

Jakob Nielsen在可用性原则启示第条中描述:让用户始终知晓当前在发生什么。用户希望立马得到回应,但总有些情况下,网站需要一点时间等待操作完成。
那么,界面就应当在背景处显示图形,反映完成百分比。或是播放声音,让用户了解当前发生的事情。这个原则也关系到文件传输:不要让用户觉得无聊,给他们看进度条。即使是不太令人愉快的通知,比如传输失败,也应该以令人喜爱的方式展现。
2. 突出显示变化
通常为了节省空间,应用会在需要时把某个按钮替换掉。有时我们需要展现通知,确保用户注意到了。动画可以吸引他们注意,不至于忽略你认为重要的信息。
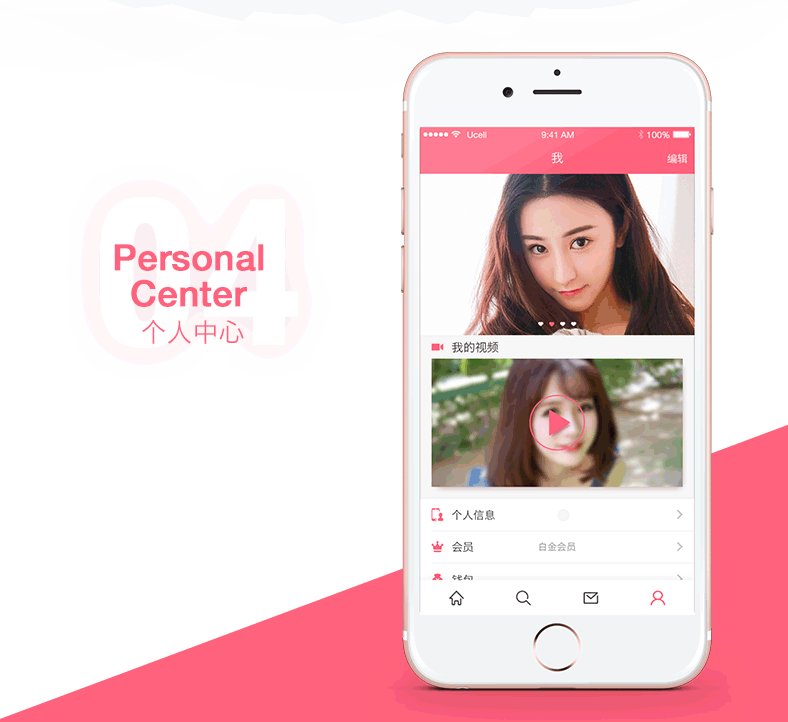
3. 保持前后关联
在这个智能手机和小屏幕智能手表的时代,难以在屏幕上展现大量信息。有一种处理方式,是在不同页面之间保持清晰的导航。让用户理解什么东西来自何处,便能轻易回溯。有多种方式可以实现

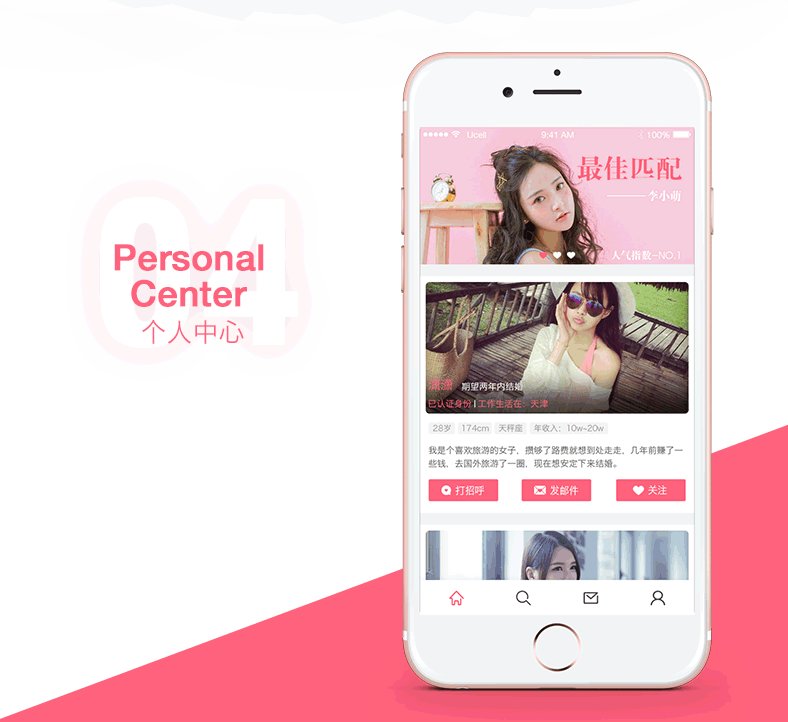
4. 非标准布局
继续之前的例子,微交互应当帮助用户理解如何操作非标准的布局,去除不必要的疑惑。照片前后滑动、滚动式图表和旋转角色都是很棒的选择:
5. 行动号召
除了帮助用户有效地操作应用,微交互也有鼓励用户操作的能力:持续浏览、点赞或分享内容,只因为这很有吸引力,用户不舍离去

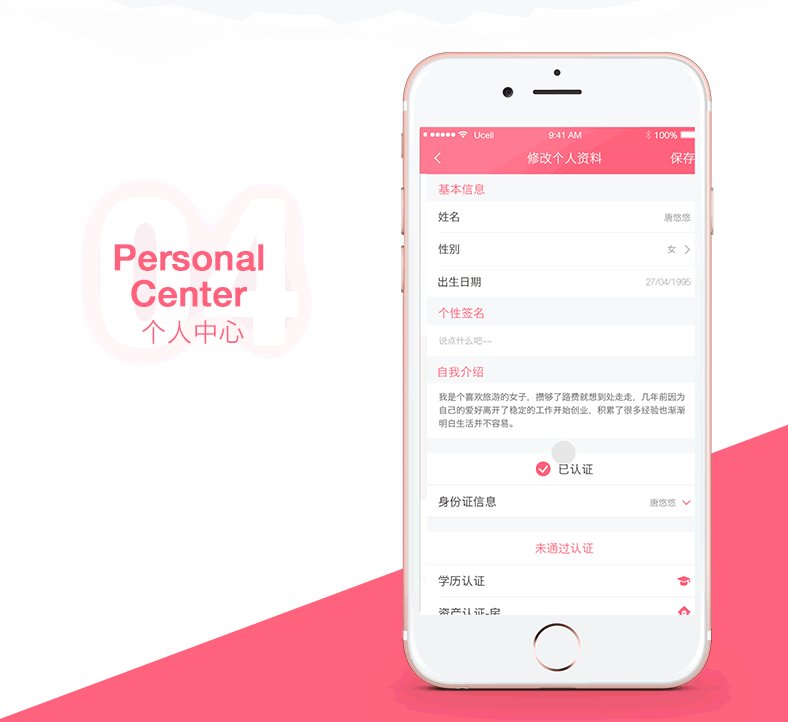
6. 输入的视觉化
所有应用中,数据录入都是重要的元素之一。数据录入决定了用户所得结果的质量。通常,这部分很无趣,但微交互可以使它与众不同:
7. 使教程生动形象
当然,在应用发布后,动画可以教育用户。它突出一些基本功能和控件,排除用户在未来的使用中的障碍。
结论
所以,如果你重视用户体验,就应该从头到尾精细打磨界面,通过微交互与动画为它增色添彩。也就是诚筑说为什么把AE课程作为UI设计培训的重点,它会为你的项目赋予生命。注意每个细节,是使人机交互易用的成功要诀。
请联系网站,了解详细的优惠课程信息~
优质、便捷、省心
天津UI设计培训,UI设计的7个小交互 原创内容,请点击天津UI设计师培训
热门课程
-
 天津平面设计培训的学习途径
天津平面设计培训的学习途径
询价
-
 天津平面设计全班
天津平面设计全班
询价
-
 【速进】天津好口碑室内设计学习内容
【速进】天津好口碑室内设计学习内容
询价
-
 天津室内手绘周末班
天津室内手绘周末班
询价
-
 天津诚筑说UI设计培训全科班
天津诚筑说UI设计培训全科班
询价









